

I have been wanting to make this tutorial for a while now. When I started using Adobe Illustrator I didn’t have a tablet for about 5 months and I thought this meant I had to avoid certain things like using paintbrushes and blob brushes. I also felt like I was missing out on some of the features that tablets have to offer such as pressure sensitive pens but as soon as I got my tablet I realized I was wrong. The cool thing about Illustrator is it actually has features built in that on a basic level will achieve a similar effect to a tablet, and that is what I want to discuss here.
So let’s get started!
Changing Brush Options
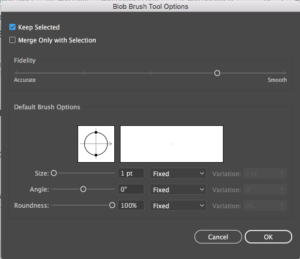
If you double click on either the paintbrush, blob brush, or pencil tool, Illustrator will open up an options box filled with all of the different features of each tool.

Using the blob brush options as an example, change the fidelity of the brush. Usually your brush will start out in the middle of accurate and smooth, however, you want your brush to be closer to smooth. I like to move the fidelity one place over in between the middle line and smooth because it will smooth out the kinks that are caused by shaky hands. This will give you straighter lines without much effort, similar to what would happen if you have a tablet. If you plan on using the pencil tool, I would suggest moving the Fidelity all the way to smooth. The reason I don’t suggest you move the fidelity of the blob brush tool all the way to smooth is when you go to make corners Illustrator will sometimes round the corners in a rather haphazard way. While this still happens with the less smooth fidelity, it doesn’t happen as often.
Using the Smooth Tool
Changing the fidelity of your brushes will significantly decrease the amount of work you will have to do later, but sometimes that isn’t enough. If your lines still have kinks in them you can go back in with the smooth tool and smooth out those lines. To use the smooth tool you have to select the path you want to smooth first. You can find the smooth tool underneath the sharper tool that looks like this:
![]()
To select the smooth tool click/hold down on the sharper tool and scroll down to the smooth tool.
The Width Tool
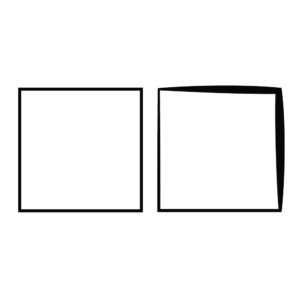
If you have a tablet you will probably be well aware of the magic of being able to use a pressure sensitive pen. Without a tablet, Illustrator does not have this function, but you can still create a similar look to the pressure sensitive pen by using the width tool. The width tool works with paths and allows you to make certain parts of a path thicker or thinner depending on your desired look. Take these squares for example:
 The left square is a normal square without any variation in its lines. On the right square, I used the width tool to thicken the top and right lines on the box. To use the width tool, select the width tool in your left side toolbar. The width tool looks something like this:
The left square is a normal square without any variation in its lines. On the right square, I used the width tool to thicken the top and right lines on the box. To use the width tool, select the width tool in your left side toolbar. The width tool looks something like this:
![]()
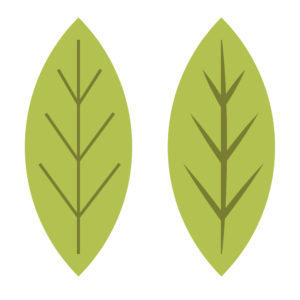
Select the object you wish to manipulate (in this case the square) and drag out the portion of the path that you wish to thicken. So let’s compare what something would actually look like with and without using the width tool.

The veins in the left leaf are a plain old path. The veins in the right leaf were manipulated using the width tool and give it a little more dimension than your regular path.
Changing a Paths’ Profile
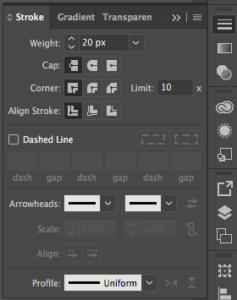
If you don’t want to bother with the width tool, there is a much simpler option for creating variated lines in Illustrator and that can be found in the stroke panel. If you don’t know where the stroke panel is the easiest way to find it is by going to window in the top menu and scrolling down to stroke. This should bring up a panel that looks like this:

At the bottom of the panel, there is a box that says profile. Click that box to expose a drop-down menu.

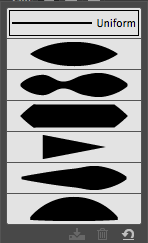
These are all of the options that Illustrator has that can affect the shape of your paths. If you notice, some of the options are directional so for instance, the option shaped like a triangle is thick on one side and thin on the other. When applied to a path it looks something like this:

If you want to reverse the direction of the thickness of that path Illustrator has an option for this which you can find to the right of the profile box in the stroke panel. The little icons look like two triangles facing each other and will be available depending on which profile option you choose.
![]()
These are just a few Illustrator options that will help you in Illustrator when you don’t have a tablet. I think either next Monday or the Monday after I want to do another tablet post about what I wish I knew before I got a design tablet so if you would be interested seeing that let me know.
What are some of your favorite Illustrator tips for those who don’t have a tablet?
If you liked this post, why not share it! It lets me know what posts you like so I can make more posts like this.





