

One of my favorite tools to use in Illustrator is the rotate tool simply because it makes things easier. If I want to make a simple flower I can use the rotate tool and know that the petals are evenly spaced. Instead of making a diagonally striped pattern I can make a much easier vertical pattern and rotate it. As you can see, the possibilities are endless with the rotate tool but here are 4 of my favorite functions of the rotate tool.
Rotating Elements in a Circle
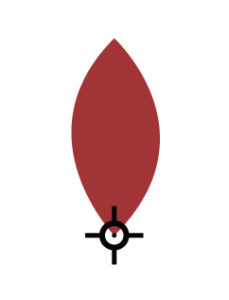
Rotating elements in a circle is a great way for making simple flowers. You can find the rotate tool by using the keyboard shortcut R. To use it draw out a simple petal like this:

The way the rotate tool works is with the rotate tool selected, you want to drop a point where you want an object to rotate around. The rotating point looks something like this:

For the purpose of this tutorial I have made the rotating point look larger than it actually is so you can see it better, however, it is actually very tiny.

With the element you want to rotate selected, drop the rotating point at the bottom point of the petal. Hold down alt and click on the rotating point. This opens up a rotating options box.

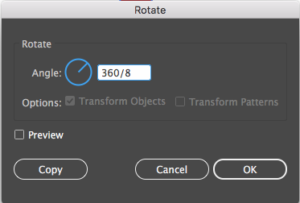
In the angle box, you should add in two values. 360 lets illustrator know you are rotating your object in a complete circle since circles are 360 degrees. You then want to divide 360 by the amount of times you want the petal to rotate around the circle. For this tutorial, I have decided to have 8 petals in the flower so I entered 360/8 into the angle box. When you have finished entering the values you want for your flower make sure to press copy. At this point, your flower should have two petals like so:

To complete the flower select the petal you just made and duplicate it (Control-D).

If you want to, you can then go and add detail like a stem, leaves, a center to the flower, etc. but for the most part, you are done.
Using the same type of technique you can also create wreaths. If you want to learn how to do that you can check out my tutorial here.
Rotating Patterns

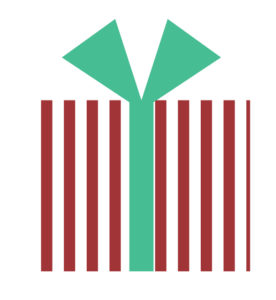
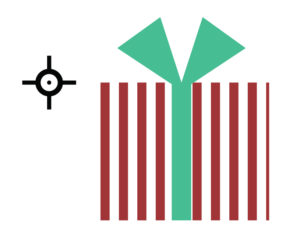
Say you have this Christmas present and you want to rotate the striped pattern so that the stripes are going diagonally. You could make a pattern with diagonal stripes or you can rotate your horizontal stripe pattern. To rotate a pattern select the rotate tool (keyboard shortcut: R) and drop your rotating point somewhere to the left of the present outside of the present.

If you drop your rotating point inside the present box it will not rotate. Once you have dropped the rotating point, hold down alt and click on that point.

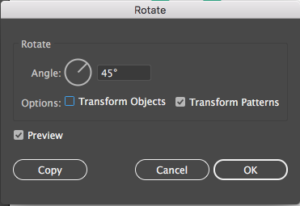
A rotate options box will appear where you should add the degree you want to rotate the stripes. I chose 45 degrees because it is halfway between a 90-degree angle giving an even diagonal stripe right in the middle of a vertical stripe and a horizontal stripe. Two things you should also be aware of is the transform objects option should be deselected and preview should be check so you can see how the stripes look as you play with the angle. Once you have decided on an angle that you like, click ok and you are done.

Rotating Guide Lines
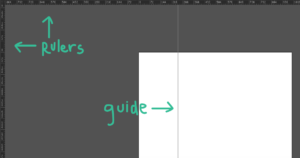
If you ever needed an object to be the same angle as another object you already drew, you might find that guides are helpful. To use guides, you need to show the rulers (keyboard shortcut: Control-R). You can then go and pull out a guide by clicking on either the top ruler or the left side ruler and pulling your cursor out.

Select the rotate tool (Keyboard Shortcut: R) and drop the rotating point in the center of the guide.

Grab the guide and rotate it to the desired angle you want and you are done.

Rotating Anchor Points
Similar to the last three examples you can also rotate anchor points. I find this useful when using the blob brush tool because when you draw a line slightly off you can go back and easily fix the line without having to redo everything.

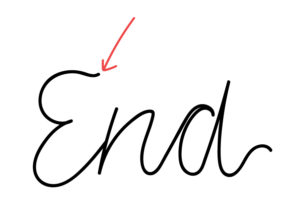
For instance, I quickly scribbled this cursive “end” using the blob brush tool. The top tip of the E has a curve on it that I want to get rid of. I could draw “end” over again or I can select the anchor points and rotate them. So let’s zoom into the curve so we can see how we can make it straight.

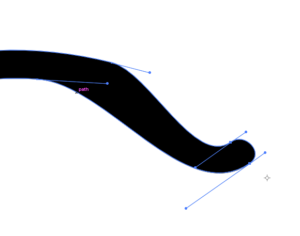
To straighten the curve I had to select the two end anchor points and move them down slightly so when I rotated the curve it actually looked natural. I then selected the rotate tool (keyboard shortcut: R) and with the two anchor points still selected, I dropped the rotating point to the right/bottom of the anchor points so the anchor points could curve around that point. What you end up with is an E with a much straiter line on its top portion.

Those are a few of my favorite uses for the rotate tool. What do you like to use the rotate tool for?
If you liked this post, why not share it! It lets me know what posts you like so I can make more posts like this.





