
 What I like about design software is you are able to develop your own ways of doing things. I tend to like the very dumb down, simple ways of working in Illustrator and this is one of them.
What I like about design software is you are able to develop your own ways of doing things. I tend to like the very dumb down, simple ways of working in Illustrator and this is one of them.
A while back I was creating a simple gingham pattern and needed a way to easily get lighter versions of the same color because I wanted quite a few color variations of the same pattern. As with most things I don’t know how to do, I googled it. Most of the answers dealt with changing the CMYK values, which I knew nothing about at the time so I had to figure out an easier way of getting multiple shades of a color. This is what I came up with.
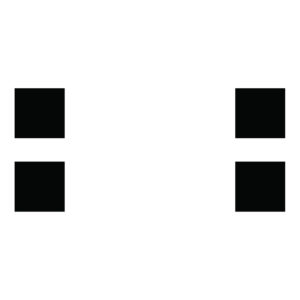
Similar to my glass tutorial a few weeks back you want to create 2 rows of 2 squares each to fill with colors.

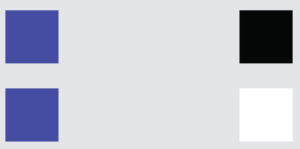
The squares in each row should be relatively far apart so you have room to blend them. For the purpose of this tutorial, we are going to use the color blue so two of the boxes should be blue, however, this is where you would put the color you want to lighten/darken. The other two boxes will be white and black but each row must have one blue or whatever color you choose.

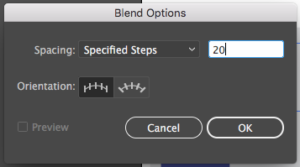
Select the two colors in the first row: the blue and the black. Navigate to object, blend, blend options in your top toolbar. When you do that the blend options popup should appear.

Change the spacing to specified steps and the number of specified steps to around 20. Depending on how many color options you want you might want to increase/decrease that number. After you have set your values, press ok.
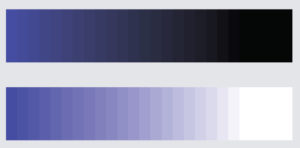
Navigate back to object, blend, and press make.
You don’t have to set your blend options again for the next two colors. Select the blue and white colors and repeat object, blend, make.
The end result is multiple different shades of the same color.

To use the colors you have just created, select the object you want to color and use the eyedropper tool (I) to pick up one of the colors.
I hope you found this tutorial helpful. If you have any questions leave a comment below and I will try to answer them.
If you liked this post, why not share it! It lets me know what posts you like so I can make more posts like this.






Neo Mudaly
Great tip. Thanks so much.
Kelcie Makes Patterns
You’re Welcome!
sdcard
lmao what is this, this is not related, a big studio cant make darker/lighter color in color selection..
Kelcie Makes Patterns
Thanks for the feedback. I am not really sure what you mean by “this is not related.” I would love to know so I can improve on this post.
Jordan
Wow, this is a brilliant trick! Thanks for sharing.
Kelcie Makes Patterns
Thanks, Jordan.
Elena Rivas
I wasted a couple of hours before I found this post. Brilliant and so simple!
Kelcie Makes Patterns
Thanks, Elena. I’m glad this helped.